如何看待网页设计中的幽灵按钮
发布时间: 2014-12-30 浏览:6260 次
2014年,网页设计已经变了,纯色背景?纯色按钮?不,许多网站已经开始用高清大图作为背景,使用幽灵按钮来提高用户体验,下面小编就来跟大家聊聊网页设计中的幽灵按钮。

什么是幽灵按钮?
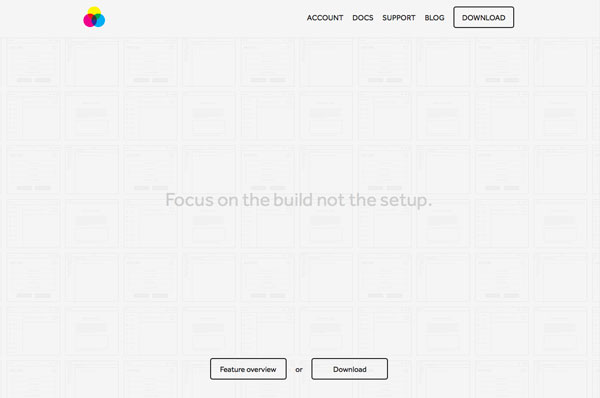
幽灵按钮有着最简单的扁平外形——正方形、矩形、圆形、菱形——没有填充色,只有一条淡淡的轮廓。除了外框和文字,它完完全全(或者说几乎完全)透明。(因此得名“幽灵”)
这些按钮通常比网页上传统的可点击按钮大,也被置于显要位置,例如屏幕的正中央。
各种类型的网站(包括移动APP)中都能发现幽灵按钮的身影,它有着多种设计风格,却几乎都与单页网站有关联,还有那些极简风格或近扁平风格的设计方案。这种风格的按钮在全屏照片背景的网站中也大受欢迎,不像传统按钮那样,这种简洁的样式,是出于不干扰图片的考虑。
幽灵按钮有以下特点:
1、颜色通常只有黑白
2、它包含了简短的文字
3、通常使用扁平或近扁平的设计方案
4、按钮往往比传统按钮更大
5、它外围有一圈轮廓,通常只有一点点厚度
6、幽灵按钮内部可以使用小的几何形图标,不过很少这么做
7、按钮是中空的
8、幽灵按钮一般占据页面显要位置
9、幽灵按钮可以单独或成小组出现
幽灵按钮的优缺点:
优点1、幽灵按钮几乎可以搭配任何设计方案,因为他们是透明的。这使得按钮可以从根本上承接周遭的设计特征。
优点2、幽灵按钮给人特别干净的外观和感受。简单自然的按钮,能使得页面的主体设计更加突出。
优点3、设计和创建幽灵按钮很简单。切记保持简约。幽灵按钮应该精细微妙,而非浮华炫目。
优点4、幽灵按钮有助于打造高端的设计风格。在设计中,简单往往就是高雅。
优点5、幽灵按钮无需过分扎眼,就足以创造出有感召力的视觉焦点。在众多网页设计中,幽灵按钮是屏幕上唯一的大型元素(这就是它如此有效的原因)。正因为如此,它抓住眼球,诱使用户点击按钮。而且这也是优秀用户界面的特征。
缺点1、幽灵按钮可能太溶于背景中,使用户产生困惑。并非所有用户都了解设计;有些人对难以识别非传统样式的按钮,也不会知道它是做什么的。
缺点2、为了便于使用,幽灵按钮依赖特定尺寸与位置。放置按钮时要格外小心,让人容易发现它,并且不能遮盖图片的关键部分。
缺点3、幽灵按钮有时会明显影响与它搭配的图片
缺点4、幽灵按钮的文案比“点击此处”要复杂。其中的文字,需要足够清晰的构思与文案,并置于其余部分的上下文语境中。
总而言之,幽灵按钮在网页设计中已经非常多见,但是想要用好它还得好好考量,以上内容有深圳网页设计www.djie.net整理,谢绝转载。
小编还为您推荐一些seo优化知识:
上一篇:如何优雅的展现网站的404页面? 下一篇:为什么用户不喜欢我的网站?